投稿日:2022-08-09 | 最終更新日:2022-09-22
さて、ブログを初めて3記事目となりました。
過去記事(・・・たった2記事)を振り返ると、間違って投稿した個所などが多々あり
何度か変更して更新作業をしました。
まぁ、初心者なんで当たり前ですね。
ココで、WordPressのデフォルト(初期設定のまま)だと
更新した日が表示されないことに気づきました。

だからと言って、投稿した日時が変わるのはイヤだよね。
最終更新日が記載されないのもイヤだ。

他の人のブログを見ると、しっかり『最終更新日』が記載されてます。
今回はこれを解決していきましょう!
この記事を読んで出来ること
- 投稿日と最終更新日を並べて表示させることができるようになる。
使用するプラグイン
今回は【 WP Last Modifieed Info】を使用します。
https://wordpress.org/plugins/wp-last-modified-info/

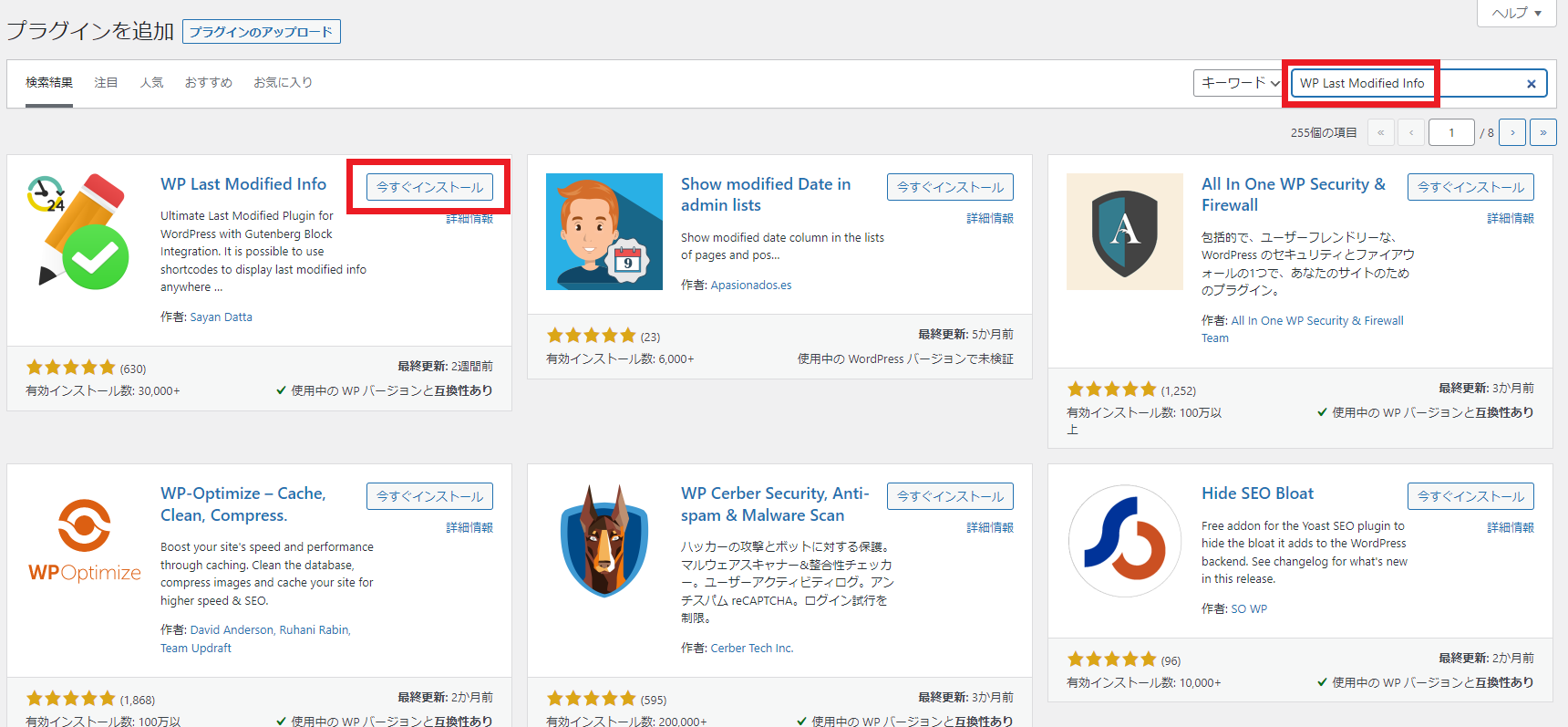
プラグインのインストール
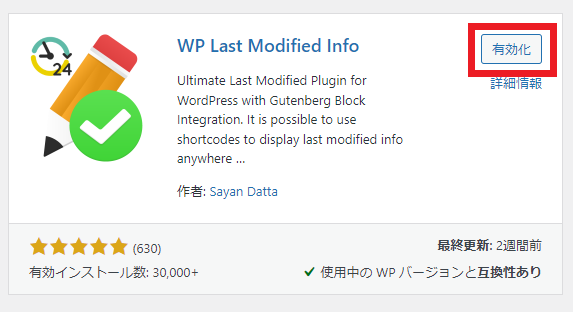
WordPress管理画面『プラグイン』>『新規追加』で、キーワード検索に『WP Last Modified』と入力。
検索結果に表示されたら『今すぐインストール』をクリック。

『有効化(Activate)』をクリック。
これで、プラグインの使用が可能となりました。

プラグインの設定
WordPress管理画面『設定』>『WP Last Modified Info』>『Setting』
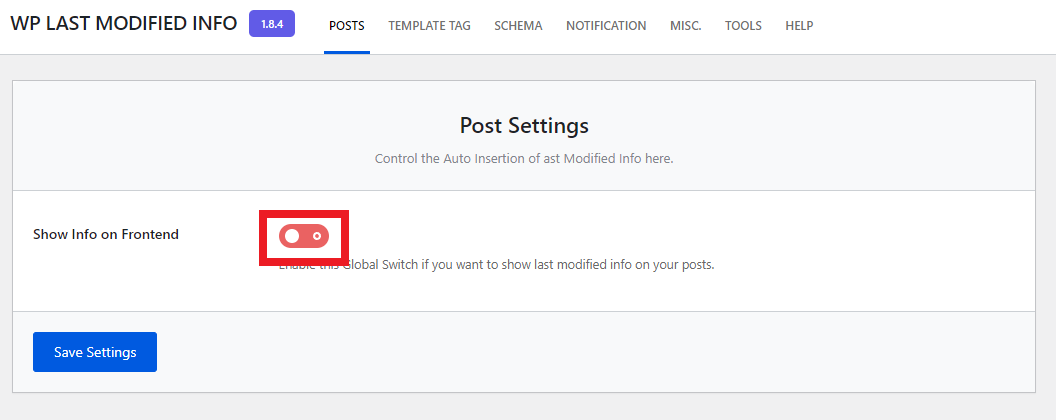
Show Info on Frontend が『OFF(ボタン赤)』になっているので、クリックして『ON(ボタン緑)』へ

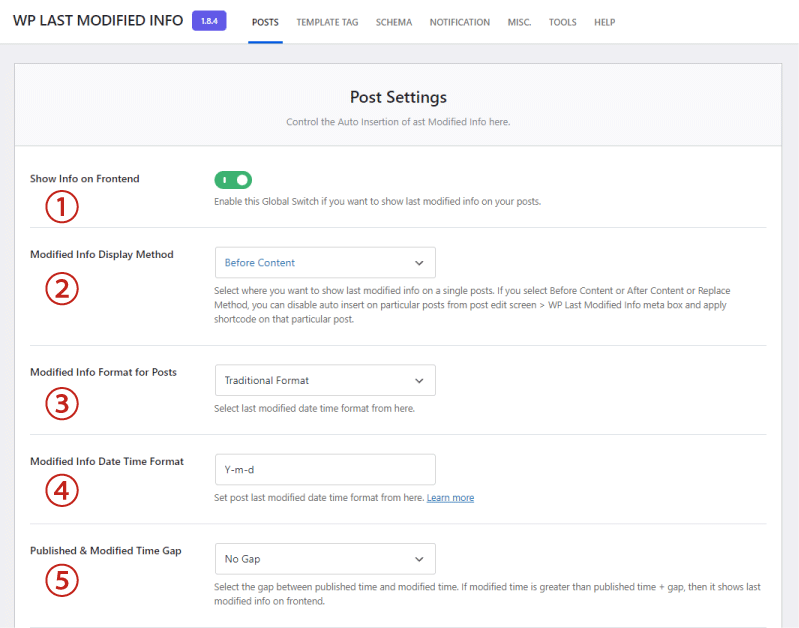
以下、設定画面となります。
①~⑨の順に解説していきます、


① Show Info on Frontend(フロントエンドに情報表示)
これを『ON(ボタン緑)』にすると、ブログ投稿でページの表示が有効になります。
なので、ここは緑ボタンを表示させる。。
② Modified Info Display Method(情報表示方法の変更)
投稿の最終更新日を、どこに表示するか選択できます。
デフォルト『Befor Contents』のままでOKです。
- Before Content: コンテンツ(記事)の前
- After Content: コンテンツ(記事)の後
- Replace Published Date: 投稿日と入れ替える
- Manual(use shortcode): ショートコードを使って表示
③ Modified Info Format For Posts(投稿情報フォーマットの変更)投稿の
投稿の最終更新日の表示形式を選択できます。
デフォルト『Traditional Format』のままでOKです。
- Traditional Format: 従来の形式(例:○○年○月○日)
- Human Readable Format: 人間が読める形式(例:3日前、10日前など)
④ Modified Info Data Time Format(修正情報データの時間形式)
投稿の最終更新日の表示形式を選択できます。
デフォルト『Y-m-d』のままでOKです。
⑤ Published & Modified Time Gap(公開・修正時間差)
投稿を公開した日時と、最終更新日時の差がどのくらいあるかを表示できます。
ここも、デフォルト『No Gap』がオススメです。
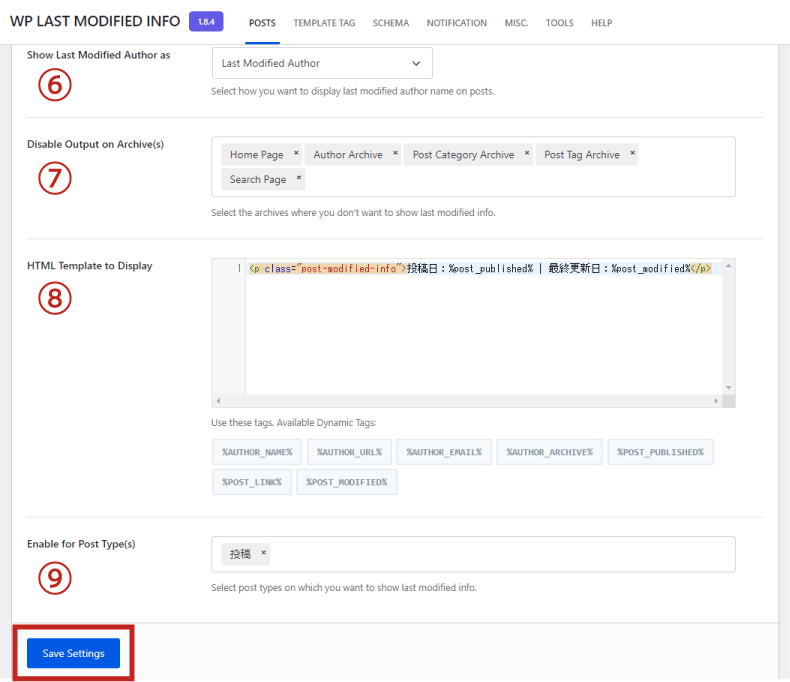
⑥ Show Last Modified Author as(最終更新者を表示する)
表示する『著者名』を選択できます。
ここも、デフォルト『Last Modified Author(最終更新した著者)』でOKです。
⑦ Disable Output On Archive(s)(アーカイブの出力を無効にする (複数可))
最終更新日を表示しないページを選択できます。
ここも、デフォルトのままでOKです。
- Home Page: トップページ
- Author Archive: 著者別アーカイブページ
- Post Category Archive: カテゴリ別アーカイブページ
- Post Tag Archive: タグ別アーカイブページ
- Search Page: 検索ページ
⑧ HTML Template to Display(表示するHTMLテンプレ―ト)
最終更新日を表示するときのHTMLを編集できます。
他のブログを参考にしました。
この形が良ければ参考にしてください。
コピペして使ってね
<p class="post-modified-info">投稿日:%post_published% | 最終更新日:%post_modified%</p>

こんな感じなりますよ!
⑨ Enable For Post Type(s)(投稿タイプを有効にする(複数可))
最終更新日を教示する投稿のタイプ。
ここも、デフォルトのままでOKです。

おもったより簡単だったね!
プラグインっていろいろ便利なんだね。もっと勉強したくなったよ。

まとめ
今回は『WP Last Modified Info』プラグインを使って、WordPressで作ったブログの投稿記事に最終更新日を表示する方法を紹介しました。
HTMLの知識があれば、さらに見やすく表示することも可能です。
私はそこまでの技術がないので、今後学んでいくとします。
以上となります。
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!