投稿日:2022-10-03 | 最終更新日:2022-10-04

表を見やすく作りたいんだけど、デフォルトだとイマイチだよね?
困ったときのプラグインじゃね?

デフォルトで『テーブル』を作ってみたけど、使い心地がイマイチですよね。表の背景色や大きさ・行列幅に結合そして文字の大きさや色まで、とにかく自由自在に操りたいんだけど・・・という方へ、解決方法を紹介します。
今回紹介するプラグインは【Flexible Table Block】です。

主な機能を紹介
- セルごとに背景色が設定できる
- 罫線のスタイルを設定できる
- セルを自由自在に結合できる
- 行列の追加・削除が簡単
使用するプラグイン

今回は【Flexible Table Block】を使用します。
プラグインをインストール
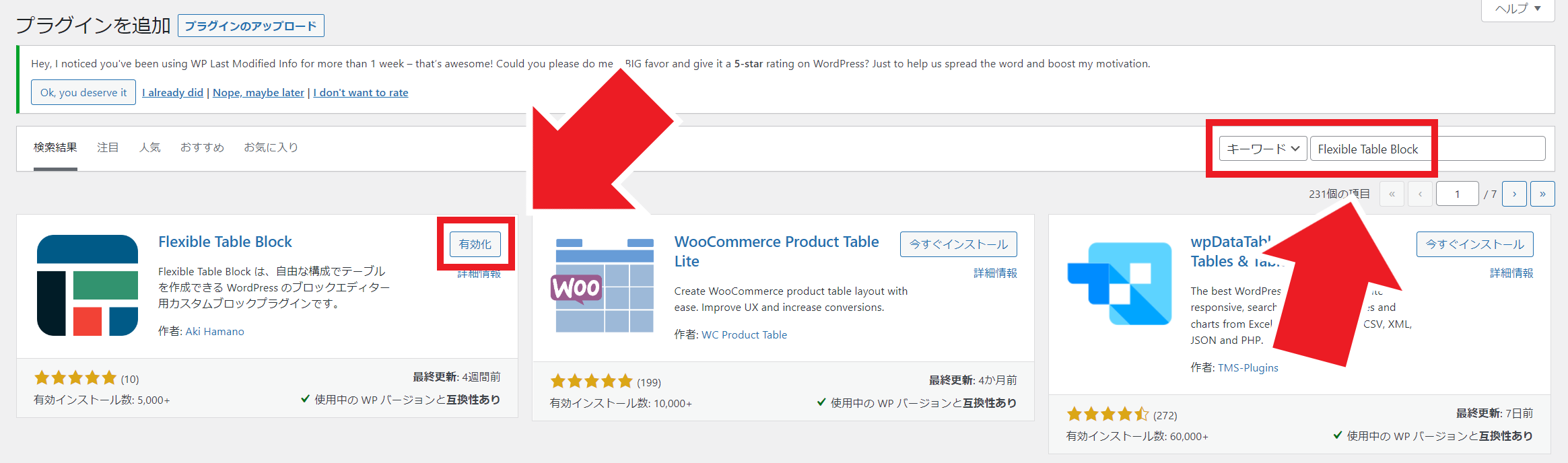
WordPress管理画面『プラグイン』>『新規追加』で、キーワード検索に『Flexible Table Block』と入力。
検索結果に表示されたら『今すぐインストール』をクリック。

インストールしたら『有効化(Activate)』をクリック。
これで、プラグインの使用が可能となりました。
これで準備完了。

Flexible Table Block の初期設定

さっそく試してみよう!
そうそう、とにかく触ることが大事だよね。

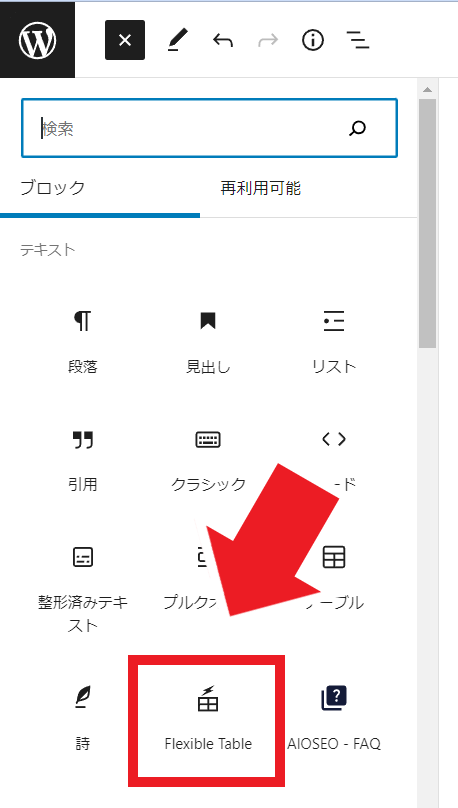
【Flexible Table】ブロックを選択
投稿ページのブロック欄の【Flexible Tabke】から、設定が可能になります。

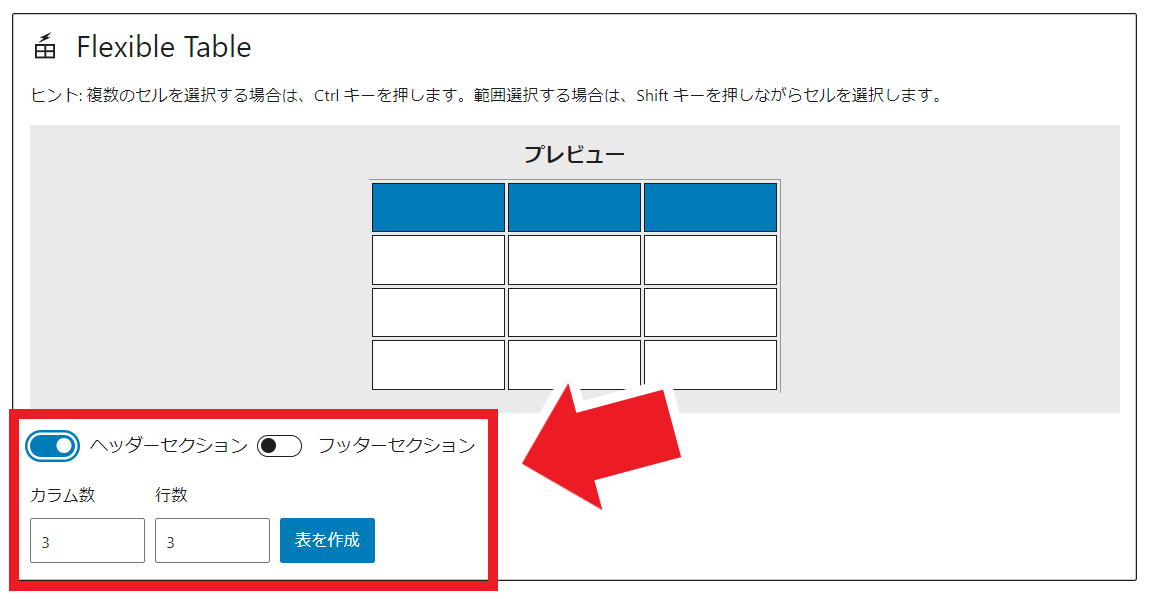
ヘッダーの有無、カラム数、行数を設定
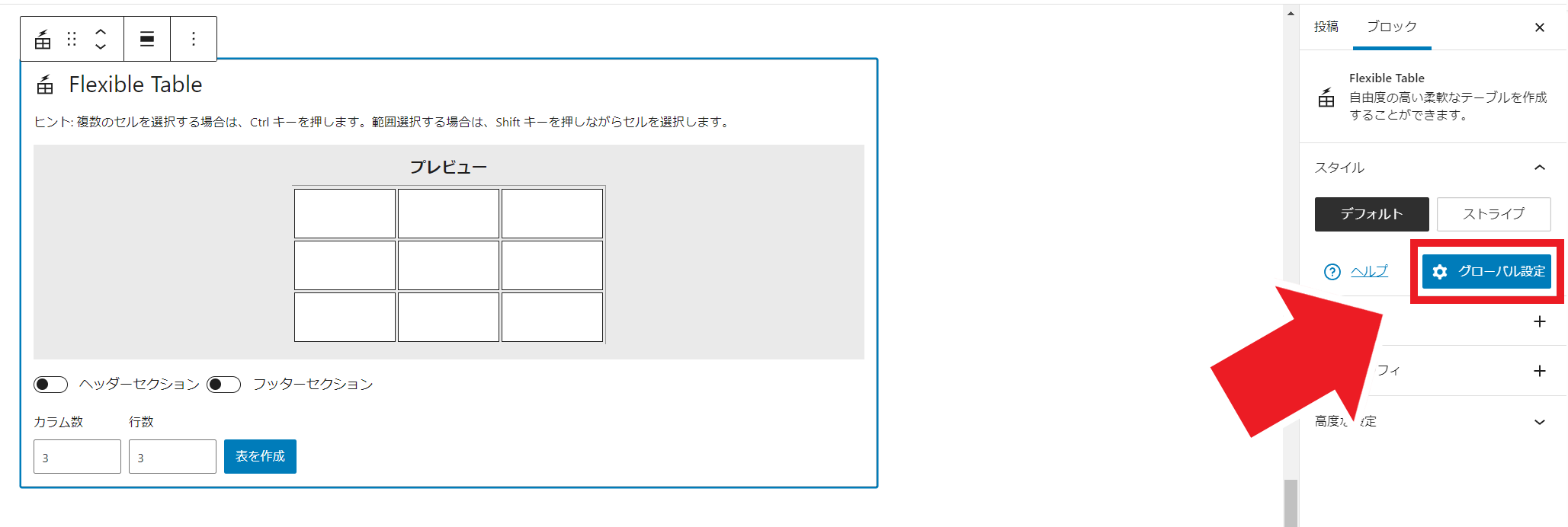
プレビューを見ながら、カラム数・行数を設定 >【表を作成】
【ヘッダーセレクション】をONにすると、ヘッダーに背景色が付き太字になります。

グローバル設定をする
右サイドパネル > ブロック >【グローバル設定】

テーブルとセルのデフォルトスタイルを設定できます。
デフォルトのままでもいいですが、好みに応じて変更する場合は設定後に【保存】して下さい。

初期設定はここまで。

Flexible Table Block の便利な機能
セルごとに背景色が設定できる
セルごとに背景色・文字色が変更できます。
【セルを選択】>【右サイドパネル】>【ブロック】>【セル設定】>【セルの背景色】
| カラム 1 | カラム 2 | カラム 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
| 1-3 | 2-3 | 3-3 |
罫線のスタイルを設定できる

見づらいけど、罫線の種類変えられるんだね。
点線、破線、二重線の設定ができたよ。

【セルを選択】>【右サイドパネル】>【ブロック】>【セル設定】>【セルのボーダースタイル】
| カラム 1 | カラム 2 | カラム 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
| 1-3 | 2-3 | 3-3 |
セルを自由自在に結合できる
【セルを複数選択】>【テーブルの編集】>【セルの結合】
| セル 1 | セル 2 | ||||
| セル 3 | セル 7 | ||||
| セル 4 | セル 5 | セル 6 | |||
| セル 8 | |||||

いろんな設定ができるんだね。
かなり自由度高い,、色も変えられるな。

| セル 1 | セル 2 | ||||
| セル 3 | セル 7 | ||||
| セル 4 | セル 5 | セル 6 | |||
| セル 8 | |||||
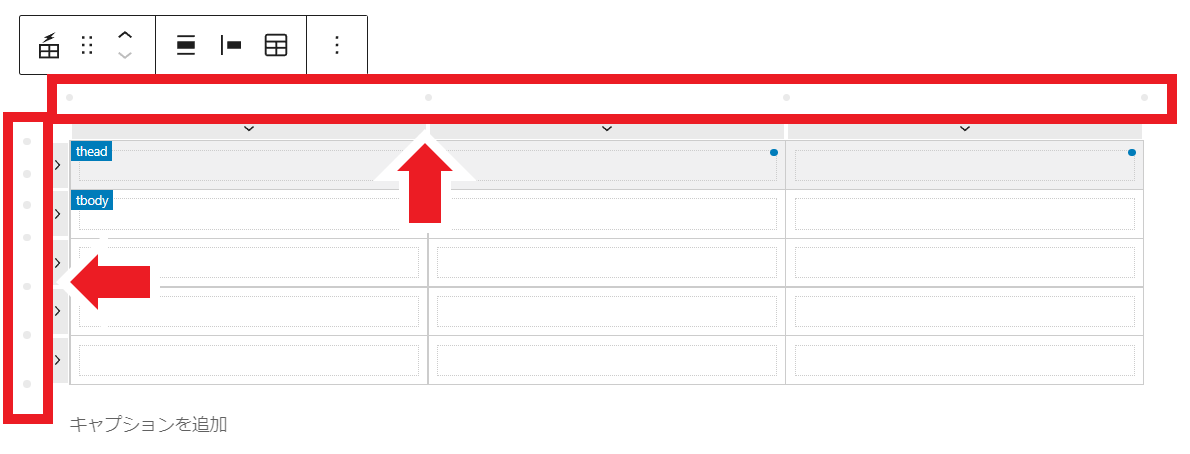
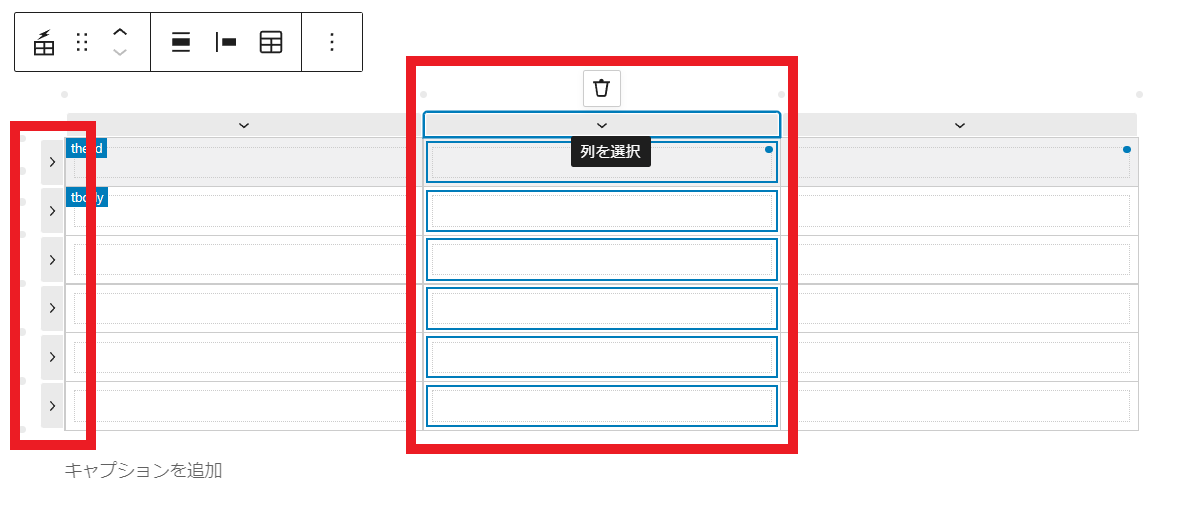
行列の追加・削除 が簡単
追加したい【行・列】の『・』を選択 >【行・列】が追加される

削除したい【行・列】の『>』『V』を選択 > 【ゴミ箱】をクリック

おおまかな設定方法はこんなところです。

『横スクロールの設定』や『表のキャプション位置の変更』など、さらに細かい設定ができます。とにかく実際触ってみて、いろいろ試してみてください。
まとめ
今回は『テーブルを自由自在に!』について解説しました。
WordPress を使っていると『あったらいいな』という機能がどんどん出てきます。対外『プラグイン』で解決できるんですね。
また一つ、出来ることが増えました。この調子で日々レベルアップを図りたいですね!
以上となります。
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!