投稿日:2022-08-30 | 最終更新日:2022-09-22


Blogでアプリ紹介するとき、みんな見やすいの使ってるんだけど。
【アプリーチ】を使ってるんだよ。


そうそうコレコレ。おいらも使ってみたい!
操作は簡単。今回は【アプリーチ】の設定を解説していくね!


この記事を読んで出来ること
- アプリーチの設定ができる。
- Blogでアプリをスタイリッシュに紹介できる。
アプリーチ設定方法
ブログパーツ作成
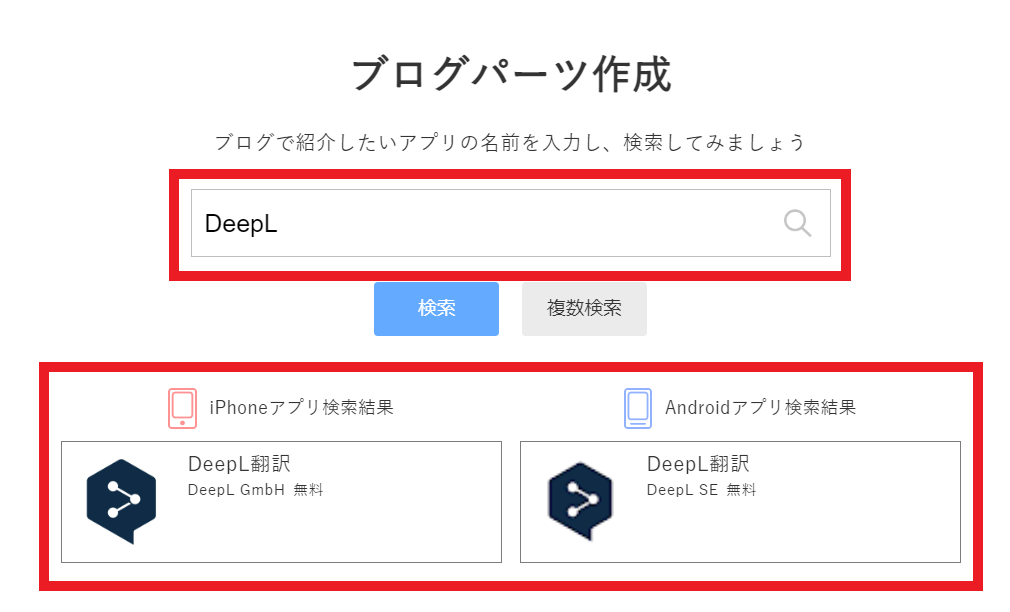
アプリーチのページへ移動し設定開始します。
検索画面に、表示したいアプリ名入れて『検索』
iPhone ・Android 両方にアプリが表示されればOK。

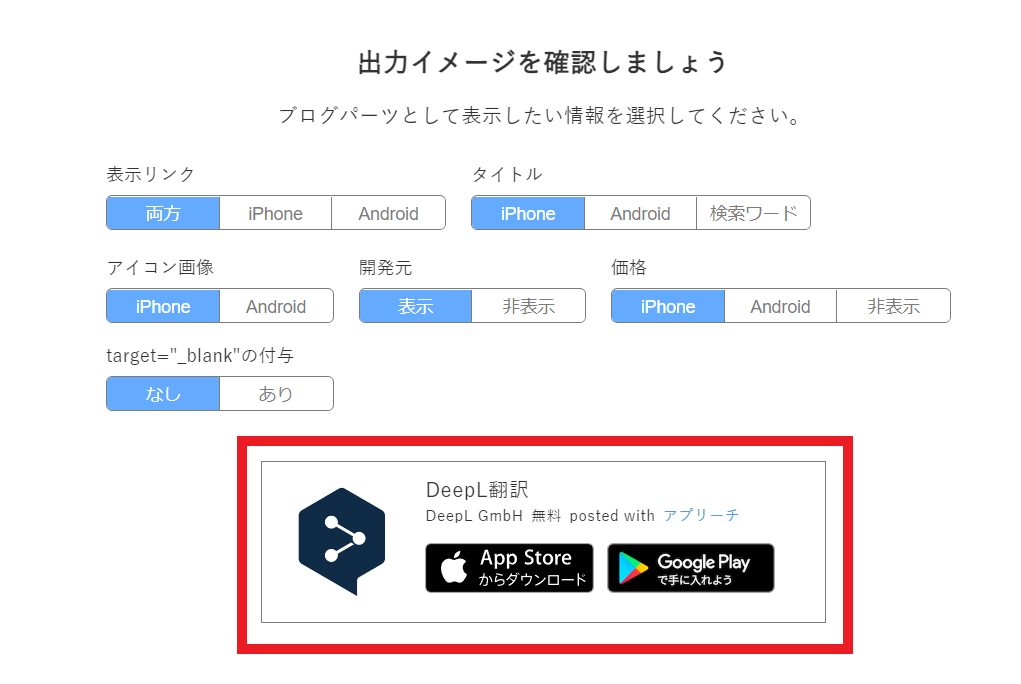
出力イメージを確認
『表示リンク』や『タイトル』等をクリックすると、出力イメージが表示されます。

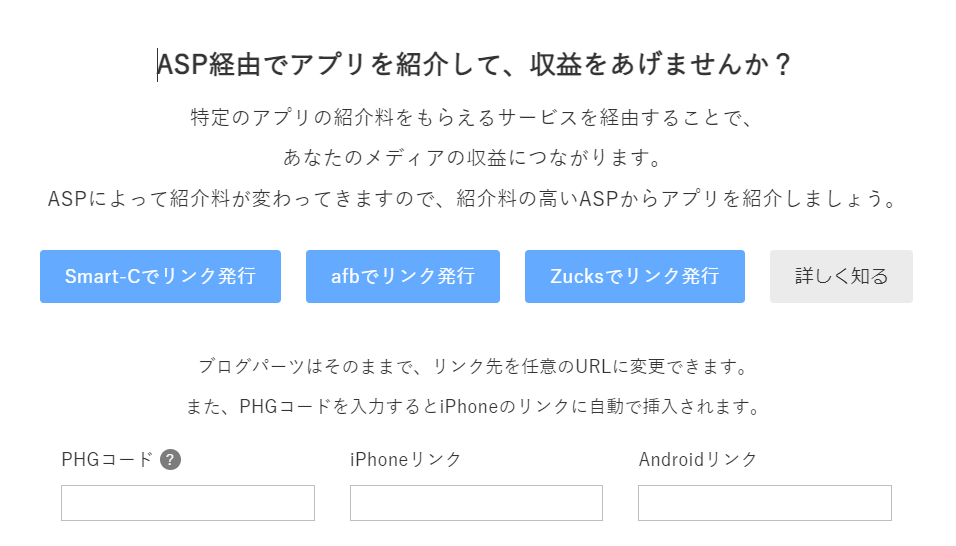
次にアフィリエイトの設定がありますが、今回はスルーします。

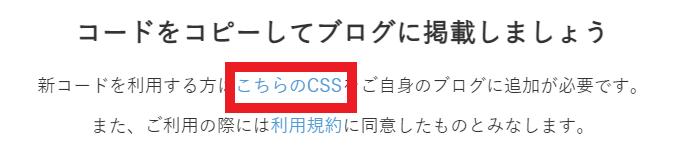
CSSの設定
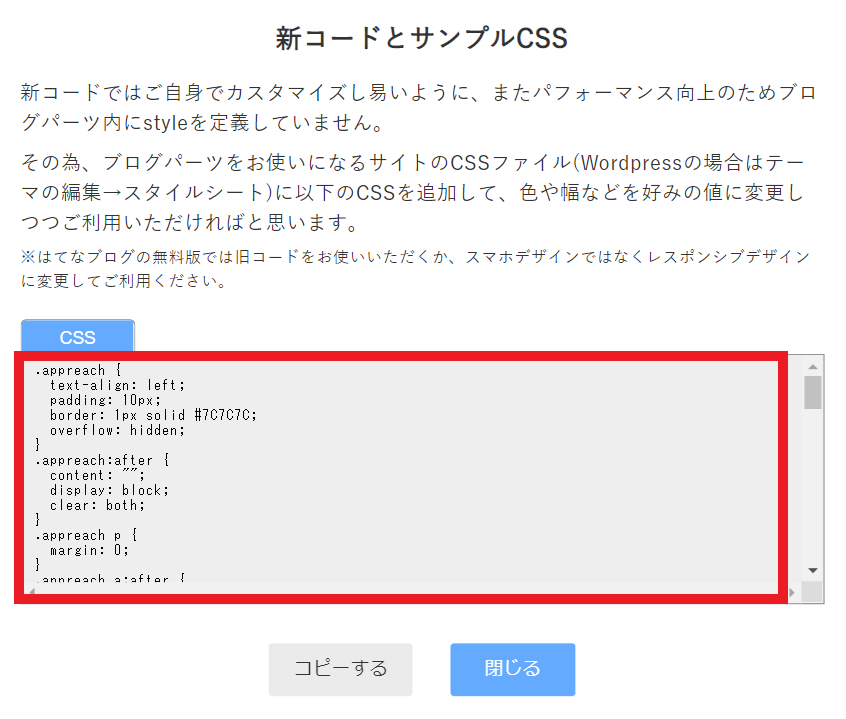
『 こちらのCSS 』をクリックします。

赤枠内に文字列が表示されるので、全て選択しコピーします。
表示されているのは一部で、下にたくさん文字列が隠れてるんで注意。

ここで、Wordpress の管理画面に移動します。
WordPress管理画面> 『 外観 』 > 『 カスタマイズ 』> 『 追加CSS 』

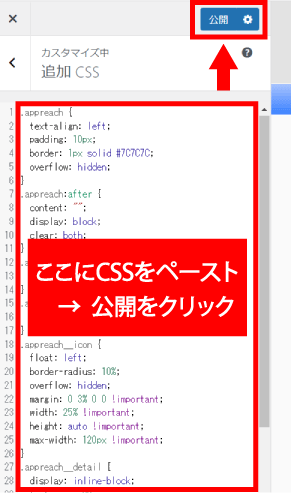
『 追加CSS 』に、先ほどコピーした『 CSSファイル 』を貼り付けます。
その後『 公開 』をクリック。
『公開』をクリックしないと反映されず、ズレの原因となります。

コードをコピーしブログに掲載
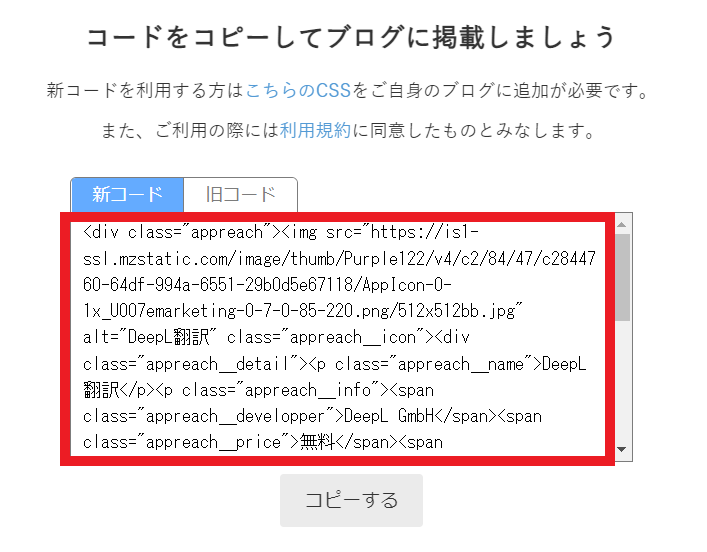
赤枠内に文字列が表示されるので、全て選択しコピーします。
『 新コード 』・『 旧コード 』とありますが、ここでは『 新コード 』で設定していきます。
表示されているのは一部で、下にたくさん文字列が隠れてるんで注意。

Blog編集画面へ移動。
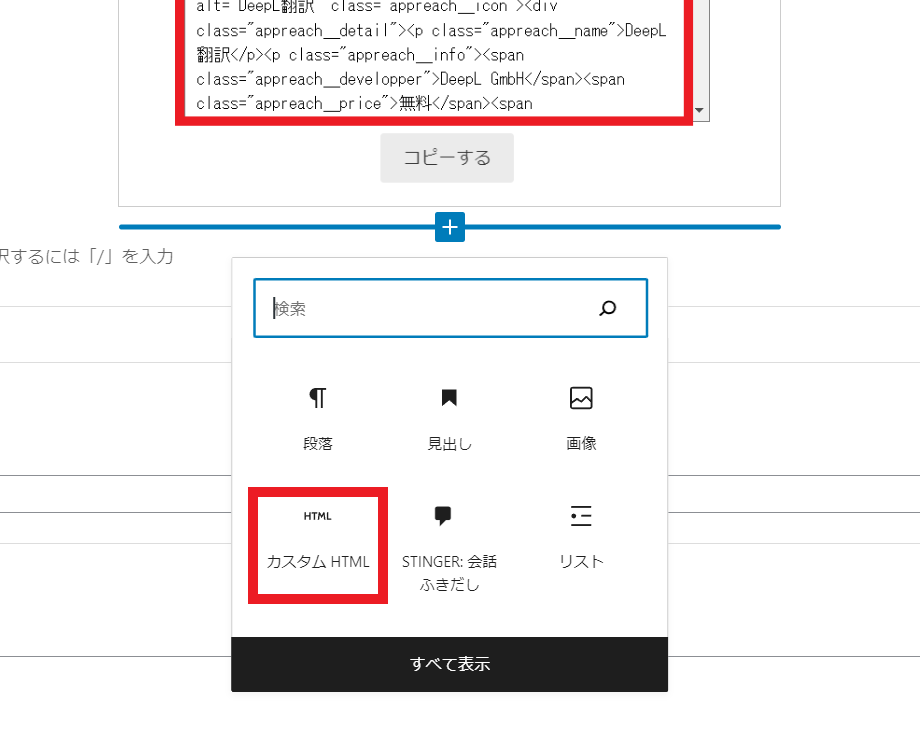
『 + 』 から『 カスタムHTML 』を選択。

コピーした文字列を貼り付けます。

『HTML』の隣『プレビュー』をクリックします。


ナニコレ?ズレてるじゃん。
大丈夫。記事を公開すると、ちゃんと反映されてるよ。


ホントだ。これって解決方法ないの?
いつかわかるかも・・・結果オーライです。
設定は以上。お疲れ様でした。

このズレが中々解消されず、記事に出来ずにいました。
CSSファイルの貼り付けにも問題があったんですが、
結果『Blog公開したらちゃんとなってた』で良しとしました。
この辺の適当さも大事かな・・・と思ってます。
まとめ
今回は『アプリーチの設定方法』を解説しました。
プレビュー画面で画像がくずれてしまい、解決方法を調べるのにかなりつまづきました。
でも、みんなが使えてるんで『絶対に解決方法があるはず』とググりまくりました。
私と同じように『ズレに苦労してる人』に届いて、解決の糸口となればうれしいです。
以上となります。
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!